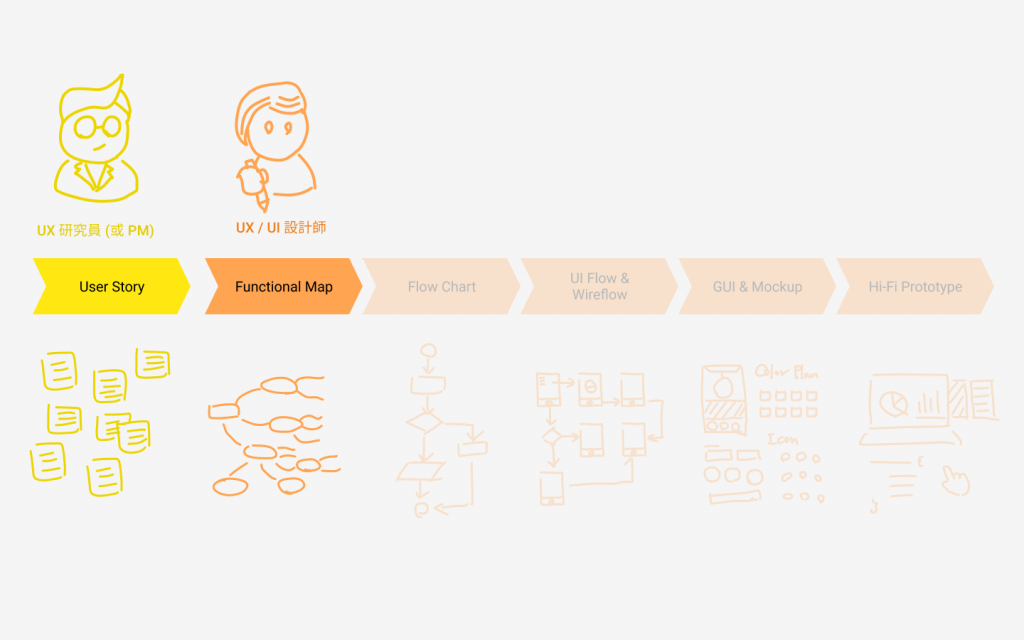
有了 User Story,已經能夠了解產品會有哪些角色、他們的需求及功能價值。但缺少的是這些需求會以什麼樣的型式整合在一起成為一個產品,我們還需要將這些需求整理歸納成功能架構,也就是 繪製出 Functional Map。

將 User Story 的需求歸納分組後,提取關鍵字,作為功能名稱識別,將這些功能切分出不同顆粒度大小和層級,進行架構安排。通常會用心智圖的型式表達 (也可以用樹狀結構表達),最後產出的 Functional Map 須讓團隊成員能夠快速掌握產品的功能輪廓、結構、及系統範籌才算成功。
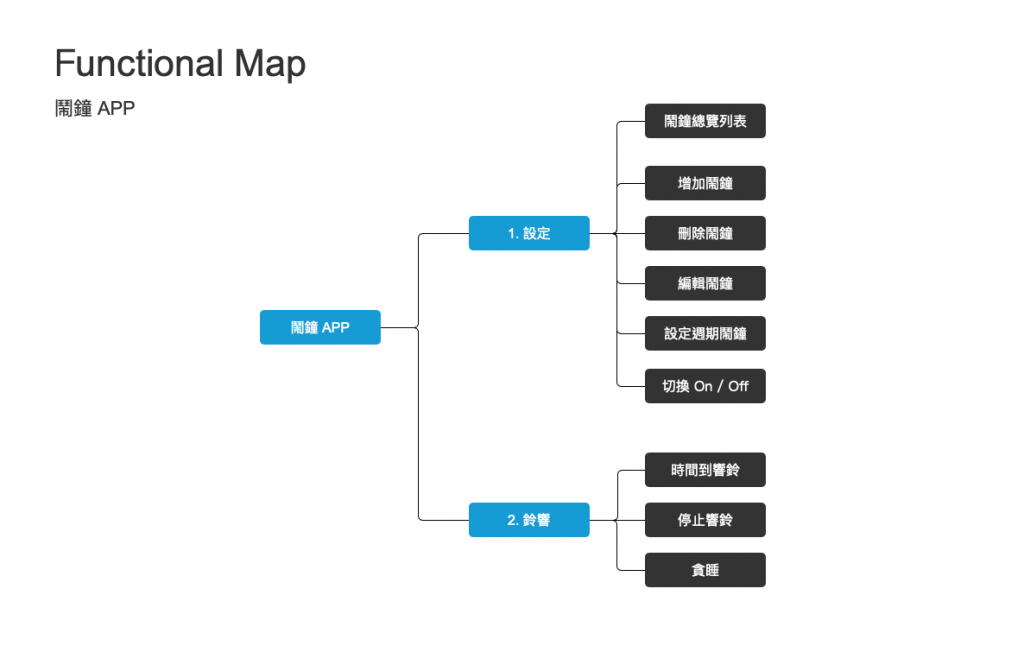
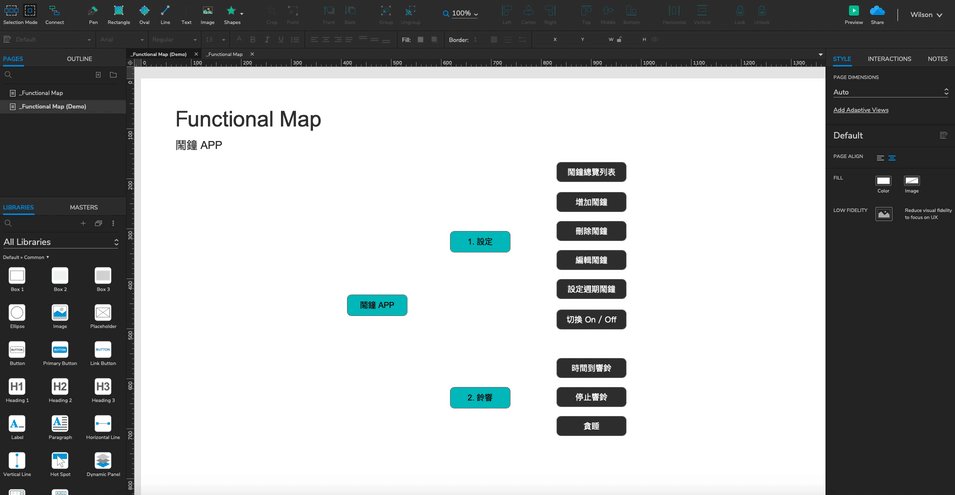
Functional Map 的目的是將 User Story 裡仍然抽象的「需求」,進一步轉譯成具象的「功能」。以常見的鬧鐘為例,主要有二大功能,一是使用者設定鬧鐘,二是時間到鈴響功能。將其整理歸納後,繪製出 Functional Map 如下圖。
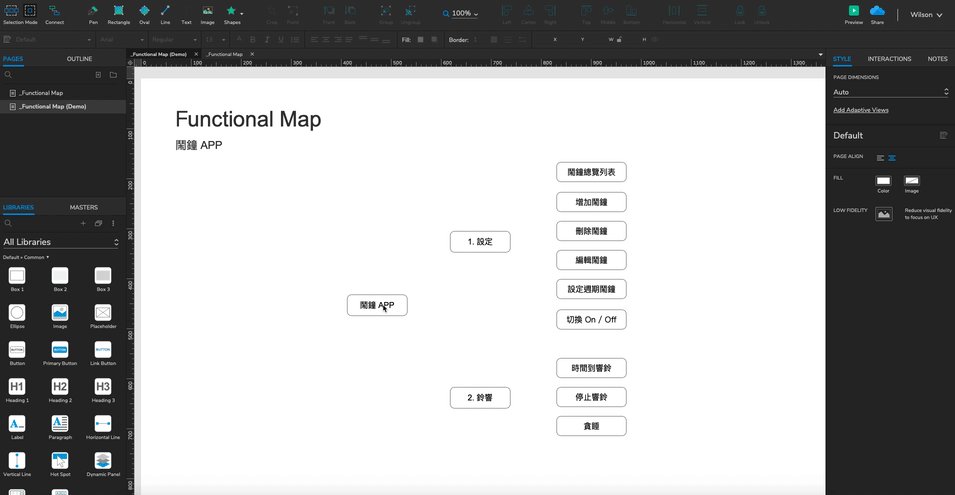
開啟 Axure RP ( 試用版下載 ) ,於左方 Page 區新增一個名為Functional Map 的 Page,並雙擊打開此 Page 畫布開始繪製。
上方工具列點選 Retangle , 於畫布中拉出一個圓角矩形,並輸入文字。
Tip:壓著 alt 鍵拖曳可復製該元件
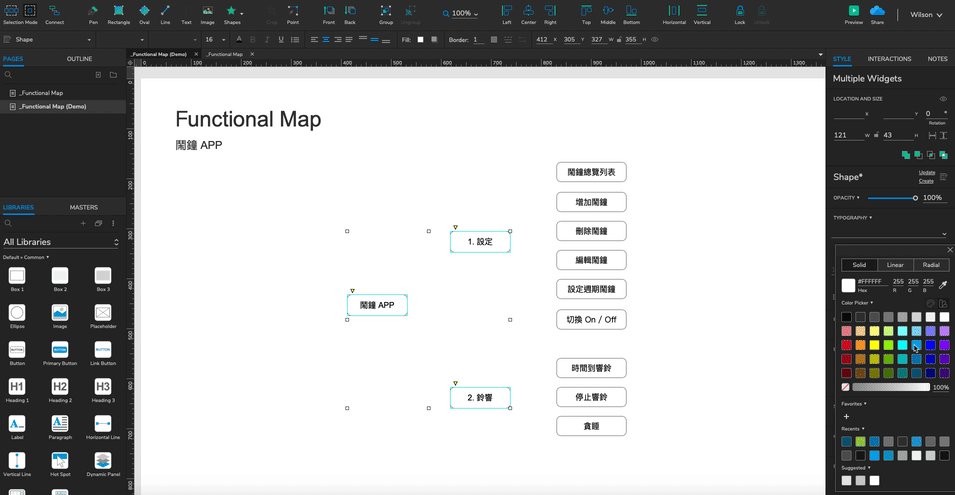
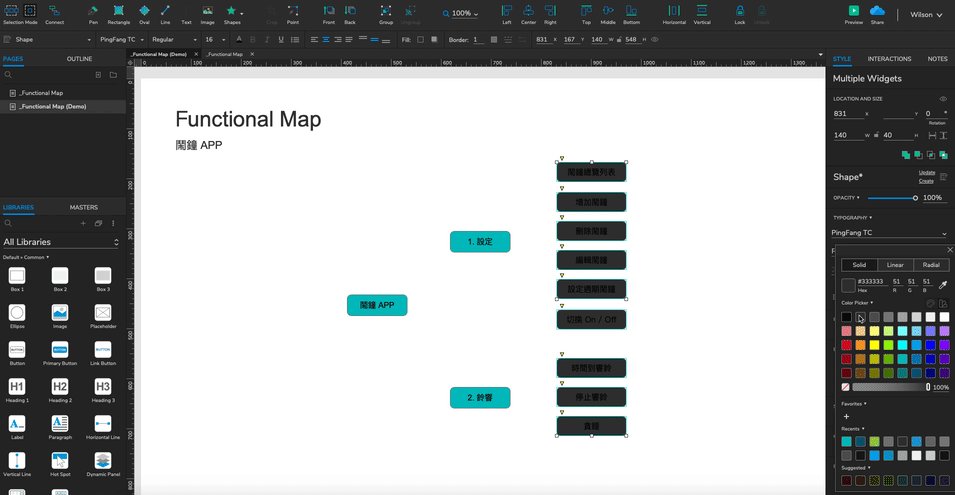
顏色可於右方 Style 面版中直接調整 (記得要先選到欲更改的物件,比如說剛畫出來的矩形)
接下來只要用連接線 (Connector) 將這些矩形分別連接起來就差不多完成了 (注意Axure RP會自動調整連接線,有時它自動調整的結果並非是我們想要的,此時就得自己再微調一下)。
Functional Map 能夠將 User Story 裡仍然相當抽象的「需求」,進一步轉譯成較為具象的「功能」。如此便能與開發人員、PM、PO (Product Owner) 等產品專案相關人員討論,並確認有沒有範籌上的遺漏,是一種 UX/UI 設計師很常使用的方法。
繪製 Functional Map 的工具有很多,Draw.io, Xmind, Coggle, Miro 等都可以畫出心智圖或樹狀結構,挑個自己熟悉的即可,我們這次示範的是 Axure RP。
